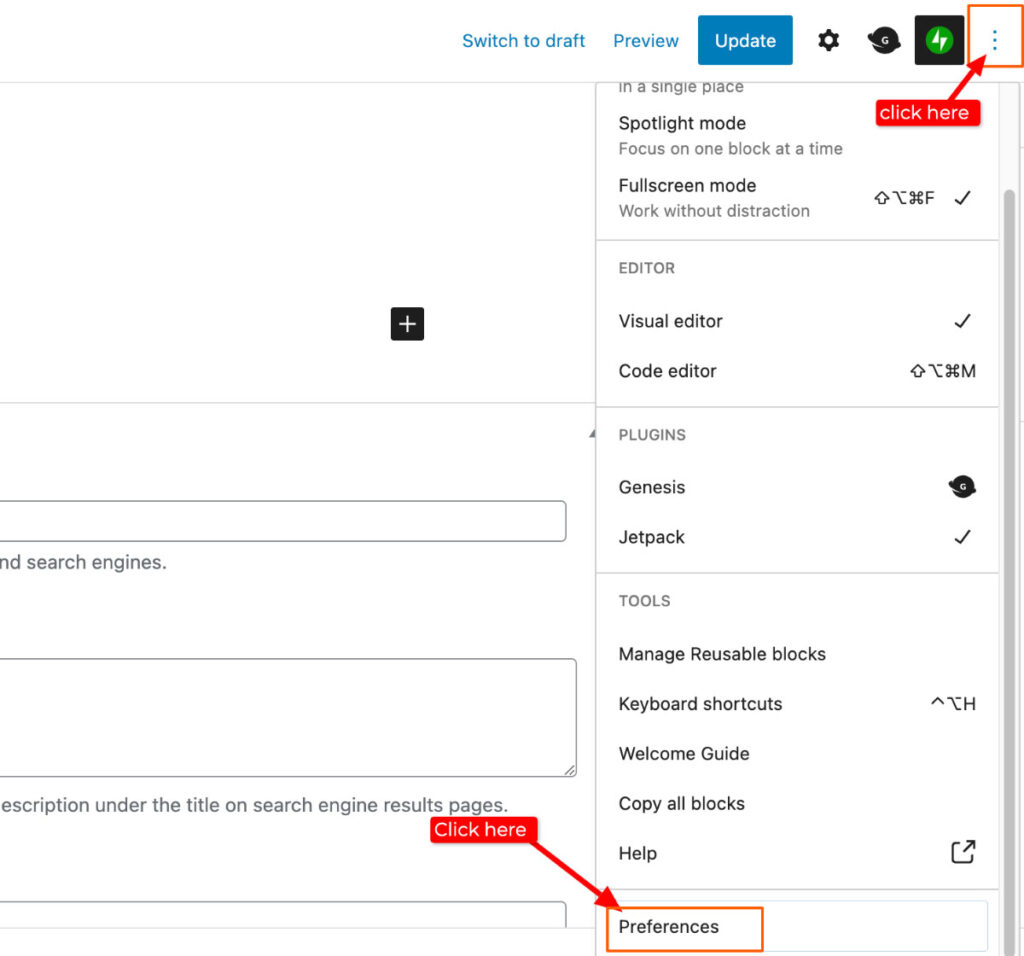
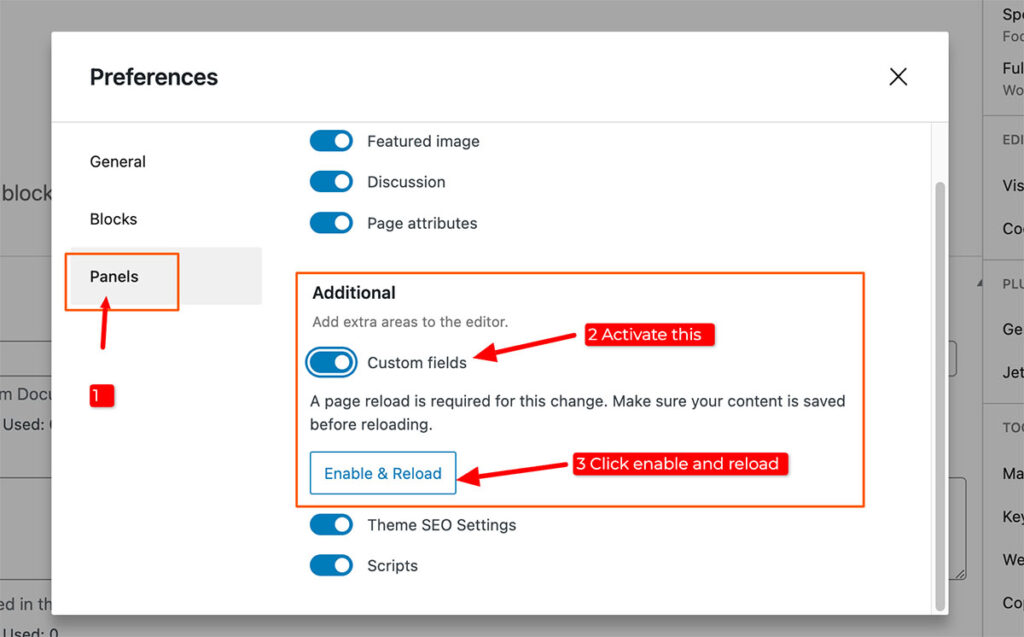
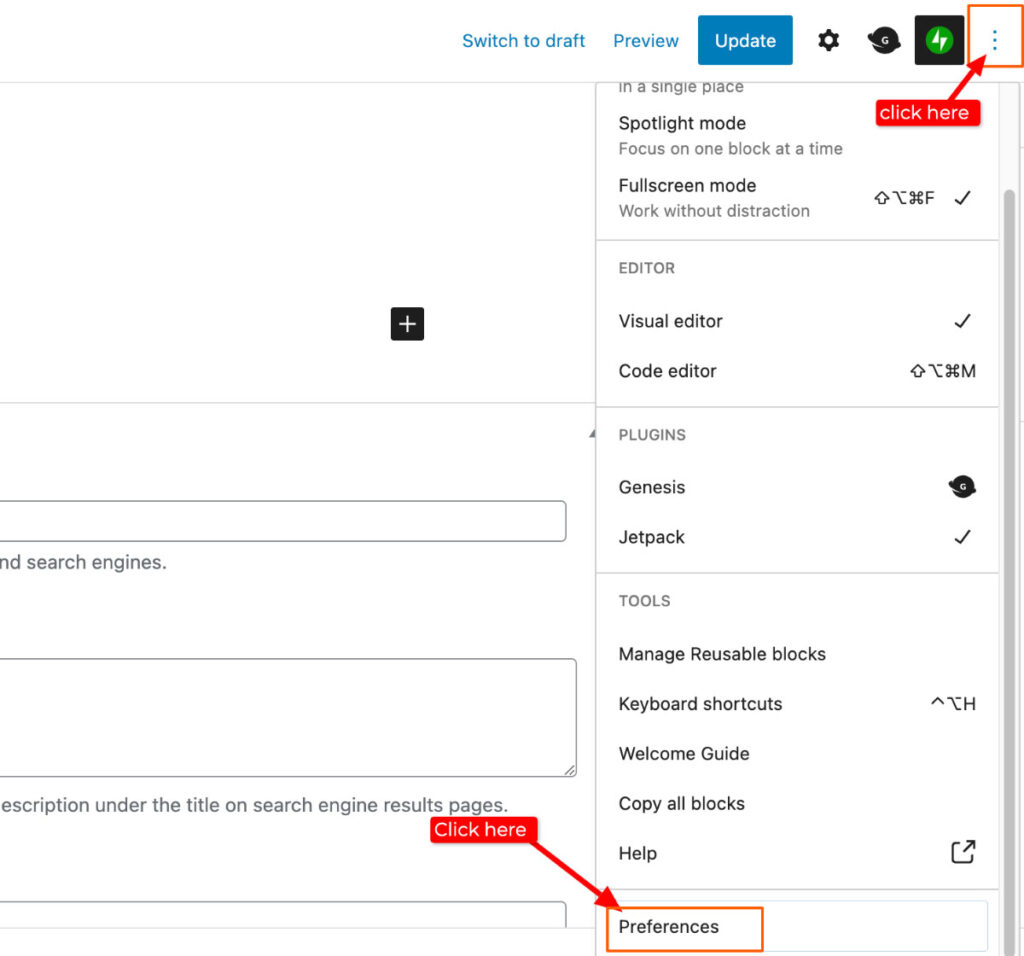
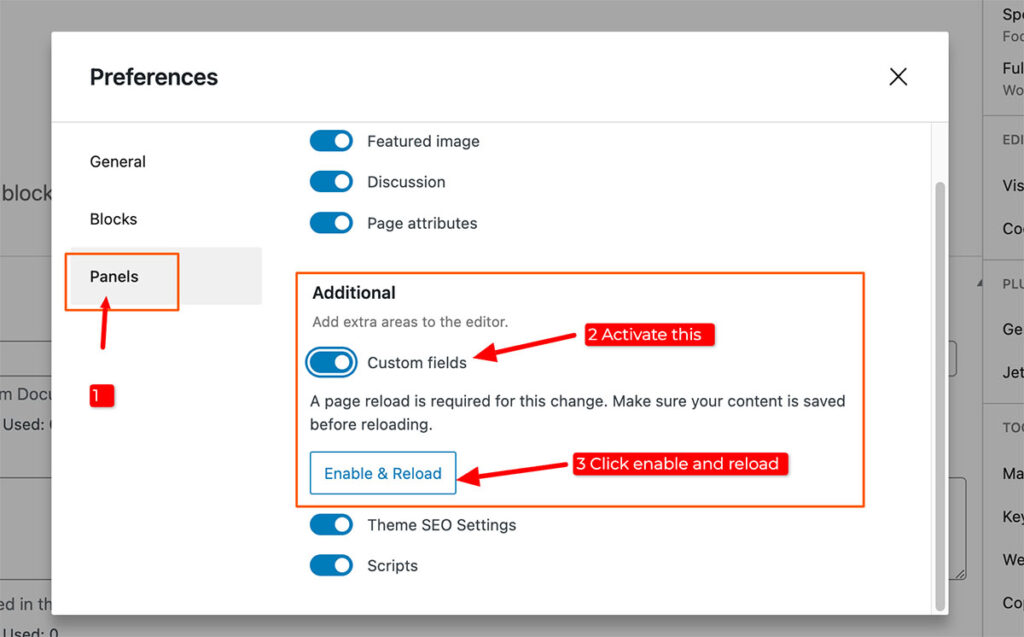
Block Editor


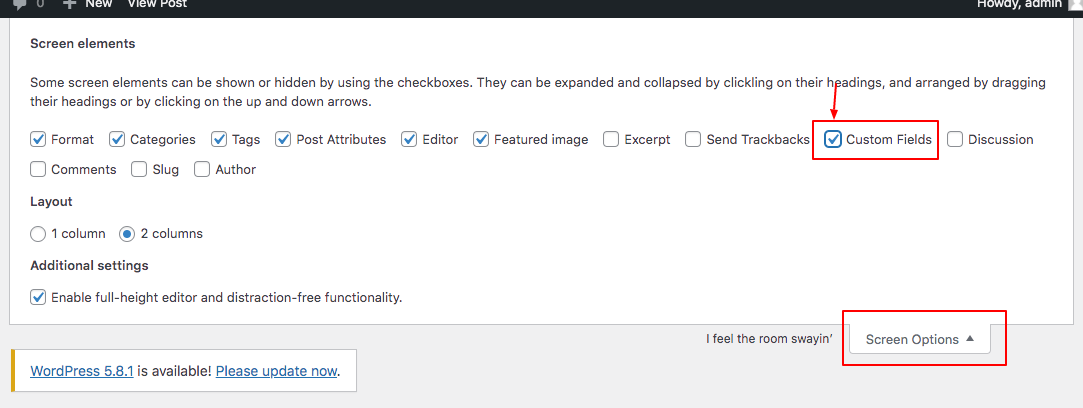
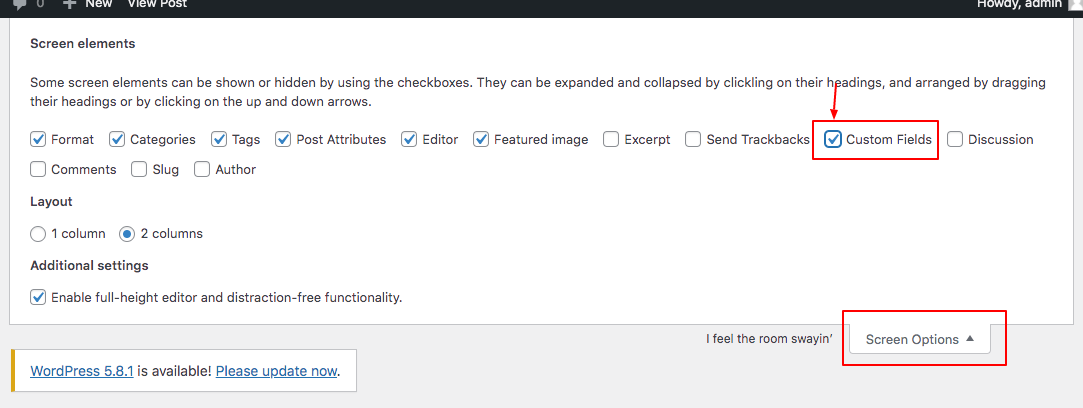
Classic Editor

If you are using Classic Editor, click “Screen Options” to enable the Custom Field box. Make sure the Custom fields box is checked.



If you are using Classic Editor, click “Screen Options” to enable the Custom Field box. Make sure the Custom fields box is checked.