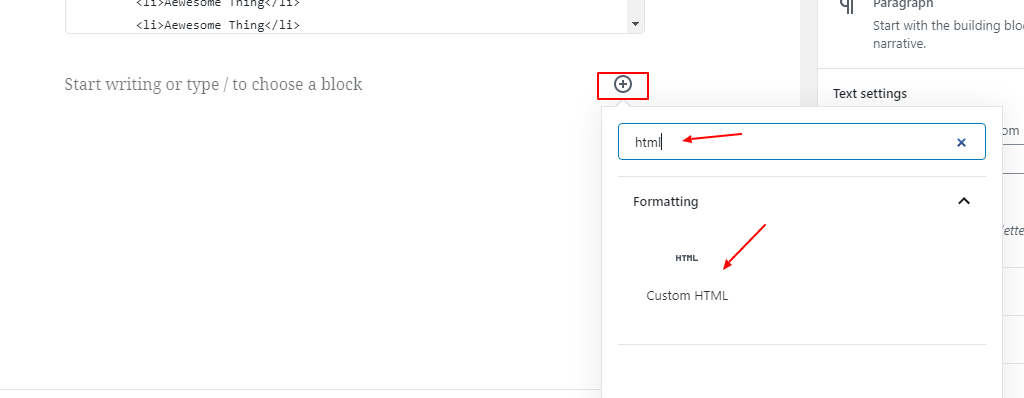
If you are using WordPress block editor, add a new block and search “HTML”. Copy the codes below and paste them into the text editor.

Codes for 2 column table
<div class="pricing-table">
<div class="one-half first">
<h4>Product One - $100</h4>
<ul>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
</ul>
<a class="button">Order</a>
</div>
<div class="one-half">
<h4>Product Two - $150</h4>
<ul>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
</ul>
<a class="button">Order</a>
</div>
</div>Codes for 3 columns table
<div class="pricing-table">
<div class="one-third first">
<h4>Product One - $100</h4>
<ul>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
</ul>
<a class="button">Order</a>
</div>
<div class="one-third featured">
<h4>Product Two - $150</h4>
<ul>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
</ul>
<a class="button">Order</a>
</div>
<div class="one-third">
<h4>Product Three - $200</h4>
<ul>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
<li>Aewesome Thing</li>
</ul>
<a class="button">Order</a>
</div>
</div>