If you want to add additional CSS to the theme without messing the theme code, you can add the CSS code using Theme Customizer.
Go to Appearance > Customize > on the left side panel, scroll down until you see “Additional CSS”, click this tab.

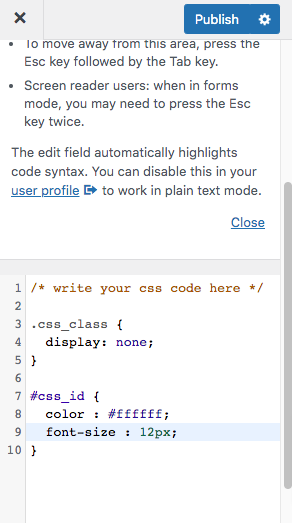
After you click the tab, a new panel will appear, like this :

If you haven’t added any CSS yet, this area will be blank. If you already inserted some code before, it will appear like my screenshot above. Write / Paste the CSS code that you have here. Click publish if you already finish.
