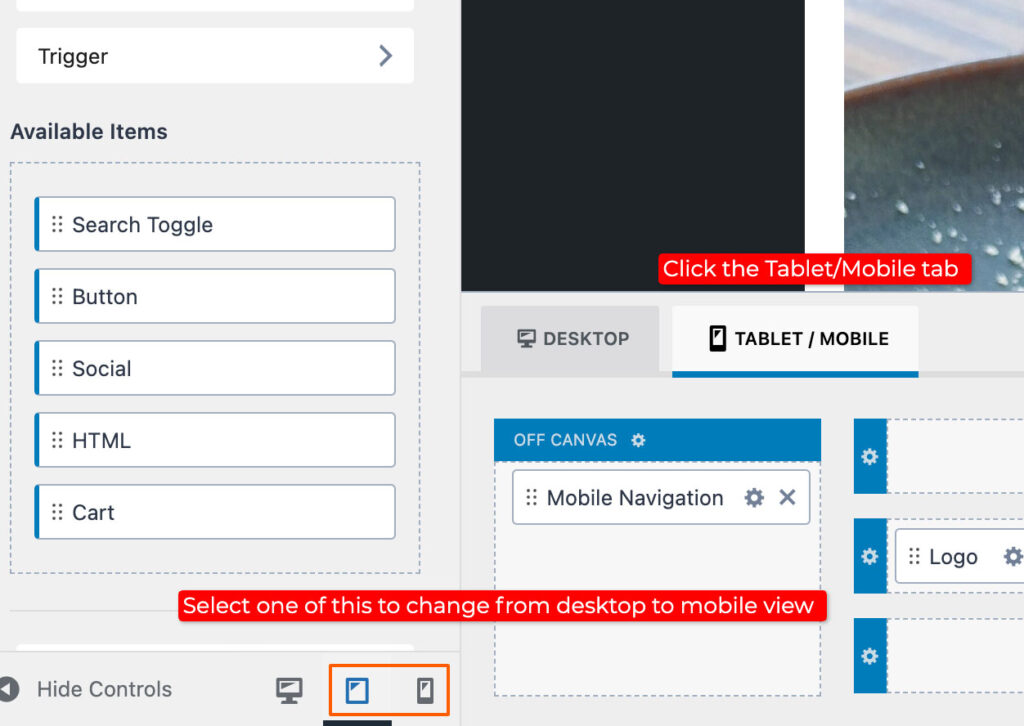
Go to Appearance > Customize > Header and then select the mobile view.

You will see the view will change and the screen will resize automatically according to the view you choose (medium/smaller screen). You can also click the mobile trigger button to see how it looks on mobile.
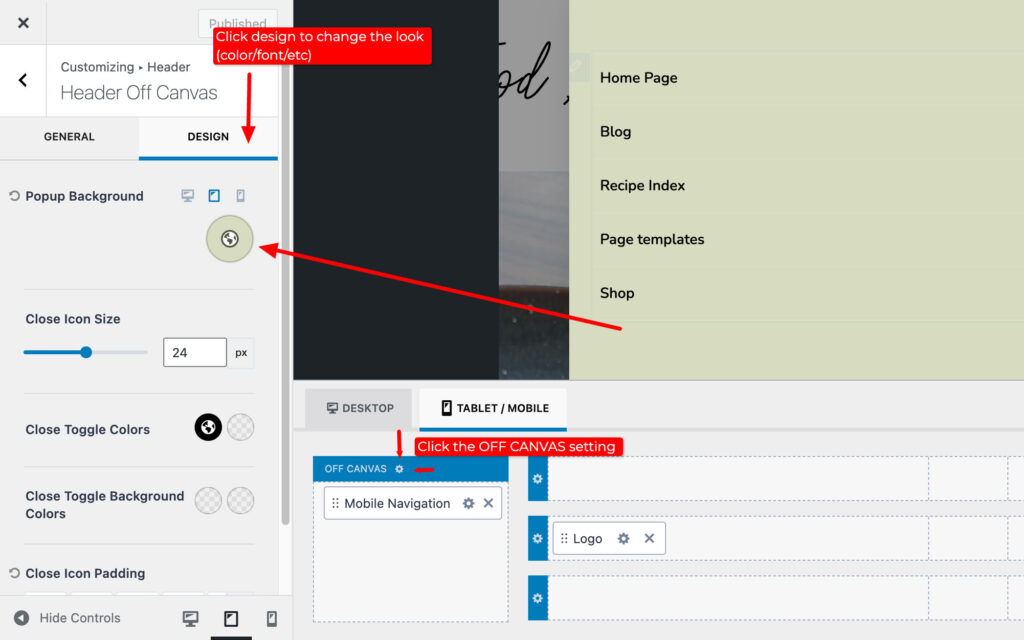
To change the mobile menu background, click the Off Canvas setting, then click Design tab to modify the setting. You can play around with the setting with “General” tab too.

You can add as many widgets as you want, not only mobile menu. You can add social media icons, search form, etc. Feel free to add more widgets yourself.
