This tutorial is designed to help you understand the Kadence theme sidebar, particularly for my themes. The video example may feature a different theme than the one you purchased, but the process remains the same.
Editing Sidebar Content
Kadence uses the Block Editor. To modify the sidebar—whether adding or removing widgets, or updating images and text—navigate to Appearance > Widgets or Appearance > Customize > Widgets.
Adding Sidebar Content to the Homepage or Specific Sections of a Page/Post
This tutorial is for full-width layout page/post
With block widgets, you can place a sidebar anywhere within your page or post, including the middle of the content, using a shortcode.
- Create a new page and insert a Row Layout block. When prompted to choose a column layout, we recommend selecting Left Heavy or Right Heavy since sidebars are typically smaller than the main content area.
- In the smaller column, add a Shortcode block and enter: [primary_sidebar].
- In the larger column, insert your desired content.
- You can edit your sidebar content from Appearance > Widgets or Appearance > Customize > Widgets.
- The content of the sidebar will not be visible in your editor, it will appear on live site or when you preview your page/post.
Adding a Sidebar Column to Your Page
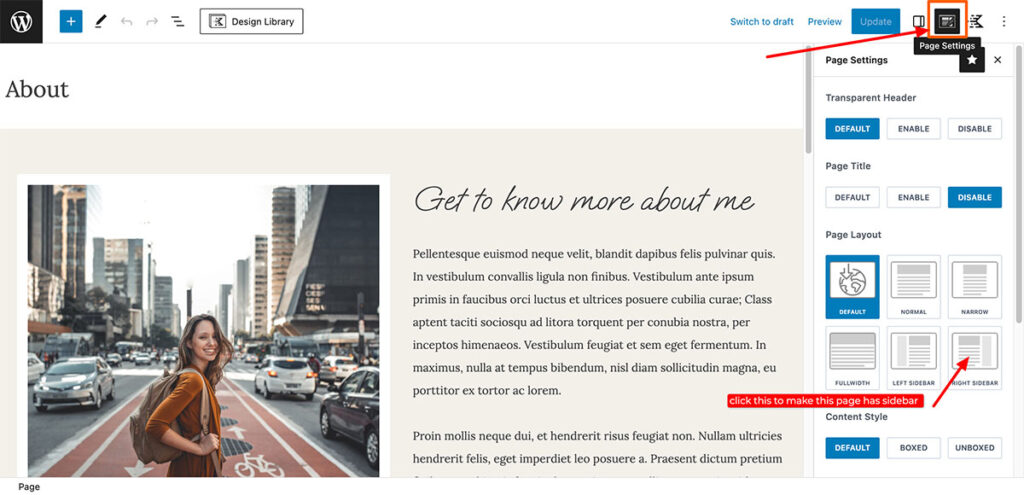
To create a two-column layout on a specific page or post, you can add a sidebar. While editing the page or post, open the Page Settings panel. Refer to the image below for detailed instructions.

Remove sidebar from all pages
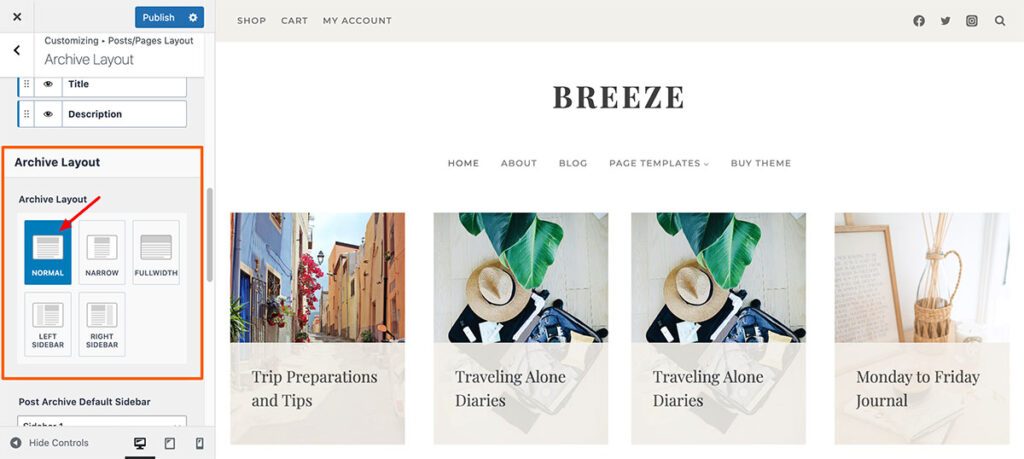
To remove the sidebar from all pages completely, go to Appearance> Customize > Post / Pages layout. You will see 3 tabs here :
- Page layout
- Single Post Layout
- Archive layout
Click one by one and make sure the Layout is set to “Normal”.