- Install and Activate the plugin (Genesis Responsive Slider) as recommended after the theme is activated.
- You have to prepare the posts with an image (landscape position with large size recommended size : 1300px x 480px or larger than this number)
- Go to Genesis menu > Slider settings. See the setting bellow :Transition Settings
Slider Effect: FadeDisplay Settings
Maximum Slider Width (in pixels): 1600
Maximum Slider Height (in pixels): 500
✓ Display Next / Previous Arrows in Slider? (unchecked)
x Display Pagination in Slider?Content Settings
x Do not link Slider image to Post/Page. (unchecked)
✓ Display Post/Page Title in Slider? (checked)
✓ Display Content in Slider? (checked)
✓ Hide Title & Content on Mobile Devices (checked)Select one of the following: Display Post Excerpt
More Text (if applicable): Read the Post
Limit content to : 150 characters
Slider Excerpt Width (in percentage): 100
Excerpt Location (vertical): Bottom
Excerpt Location (horizontal): Right
- Save the setting, then go to Appearance >Customize or Appearance > Widgets.
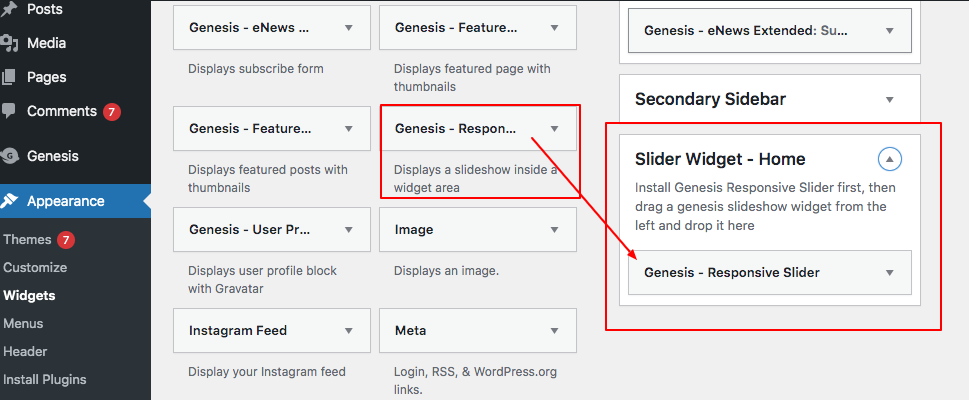
- Find “Slider Widget Home” and then drag and drop “Genesis – Responsive Slider” widget to that area.

Views: 99
