The slider can be used to display latest posts or display selected posts.
Install and Activate the plugin (Genesis Responsive Slider) as recommended after the theme is activated.
- First, Prepare the posts with an image (landscape position with large size recommeded size : 1300px x 500px or larger than this number)
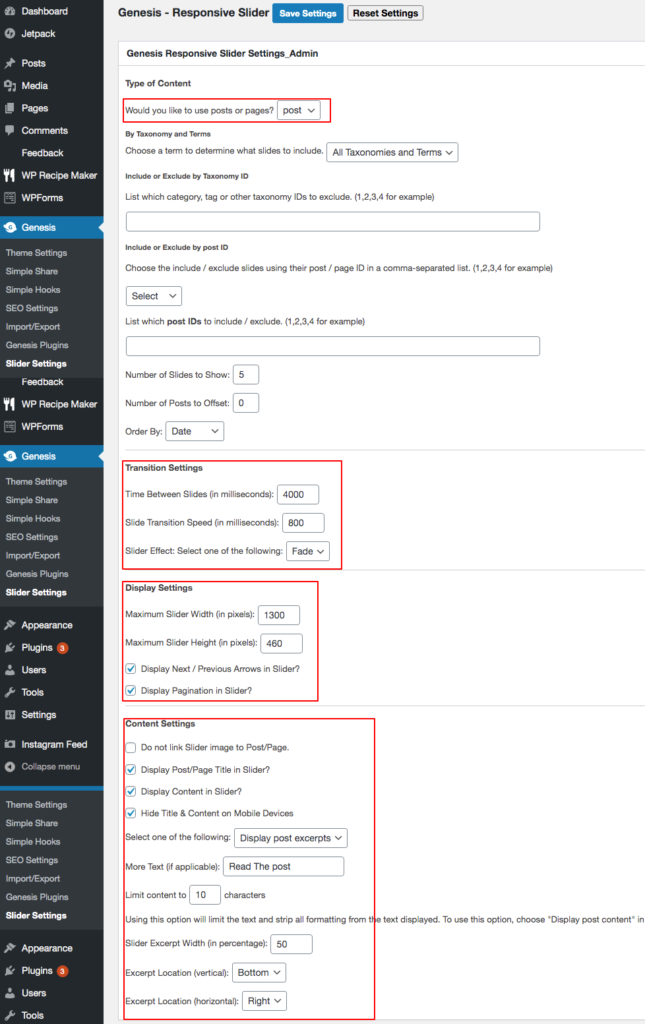
- Next, Go to Genesis menu > Slider settings.
Transition Settings
Slider Effect: Fade
Display Settings
Maximum Slider Width (in pixels): 1300
Maximum Slider Height (in pixels): 500
x Display Next / Previous Arrows in Slider? (unchecked)
✓ Display Pagination in Slider?
Content Settings
x Do not link Slider image to Post/Page. (unchecked)
✓ Display Post/Page Title in Slider? (checked)
✓ Display Content in Slider? (checked)
✓ Hide Title & Content on Mobile Devices (checked)
Select one of the following: Display Post Content
More Text (if applicable): Read the Post
Limit content to : 150 characters
Slider Excerpt Width (in percentage): 50
Excerpt Location (vertical): Bottom
Excerpt Location (horizontal): Right
See in picture for detail :
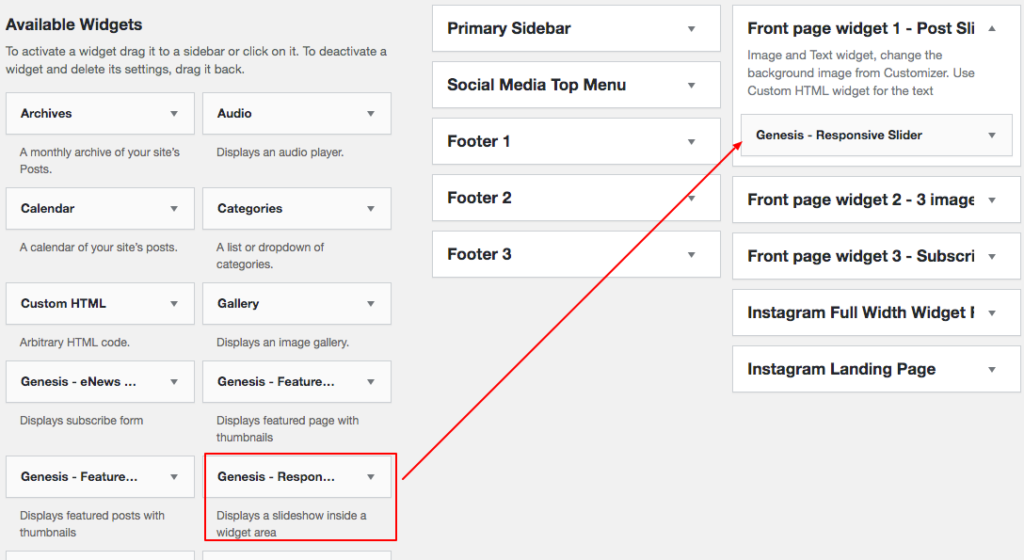
- Save the setting, then go to Appearance >Customize or Appearance > Widgets.
- Find “Front page widget 1” and then drag and drop “Genesis – Responsive Slider” widget to that area.