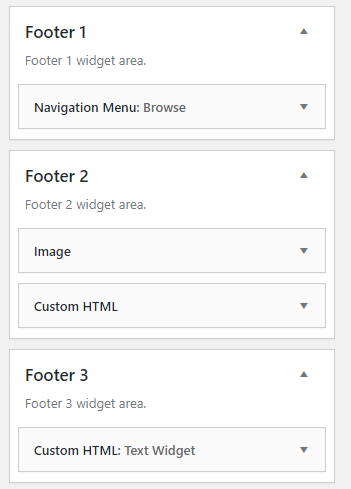
To have Footer widgets, add widget item to each of the Footer area.
What to add to footer widget area ?
- Footer Menu
- Subscribe Form
- Text Widget
- Your Blog logo
- Featured Posts / Latest Posts / Random Posts
- Social media icons
- and many more!

Footer Menu

If you want to create a footer menu, create new navigation (Appearance > Menus) first then add the “navigation menu” widget. More detailed version of how to create navigation.
Subscribe Form

Add “Genesis eNews Extended” widget. Read the article to add subscribe form tutorial here.
Text Widget

or

Add “Custom HTML” or “Text” widget.
Your Blog logo

Add “Image” widget to the footer area. Upload your blog logo in a small size.
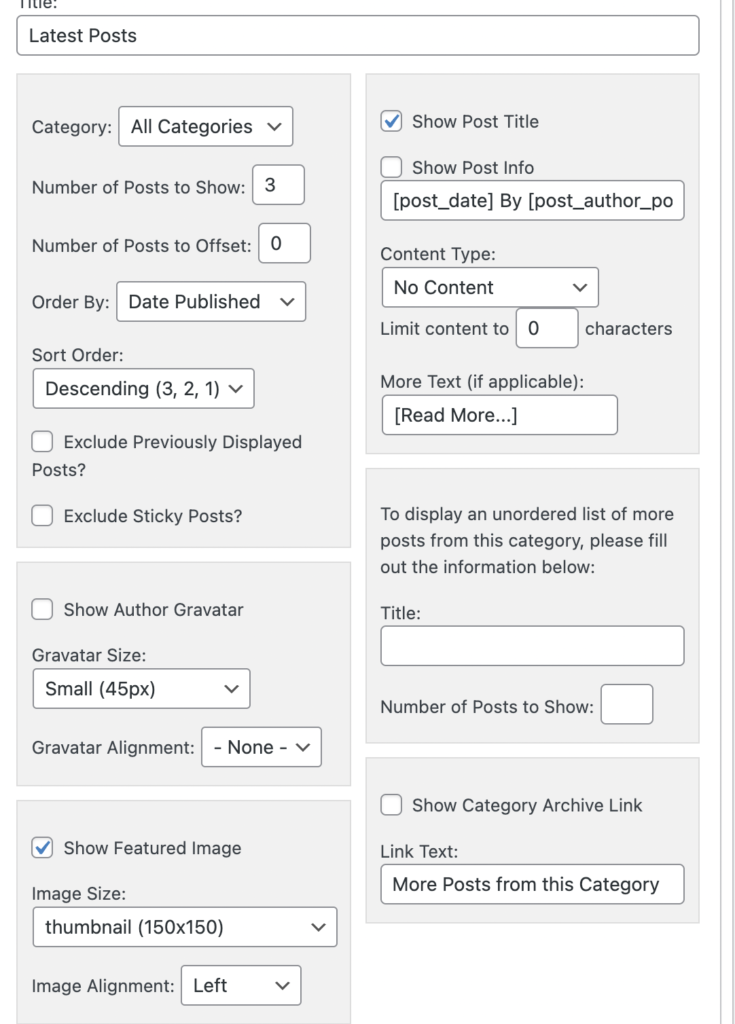
Featured Posts / Latest Posts / Random Posts

Use “Genesis Featured posts” widget to add featured posts, latest posts, or random postst. Only display the thumbnail in a small size and only display the title for a perfect match with the design.

Social Media Icons
Add a Custom HTML widget to the footer widget area. Follow this tutorial for social media codes.
