You must have the “Smash balloon Social Photo Feed (Previously known as Instagram Feed)” Plugin and activate it.
There’s 3 widgets area to display the Instagram feed :
- Top area like in the demo (put it under “Top Instagram Widget”)
- Footer area (put it under “Instagram widget footer”)
- Sidebar (put it under “Primary sidebar”)
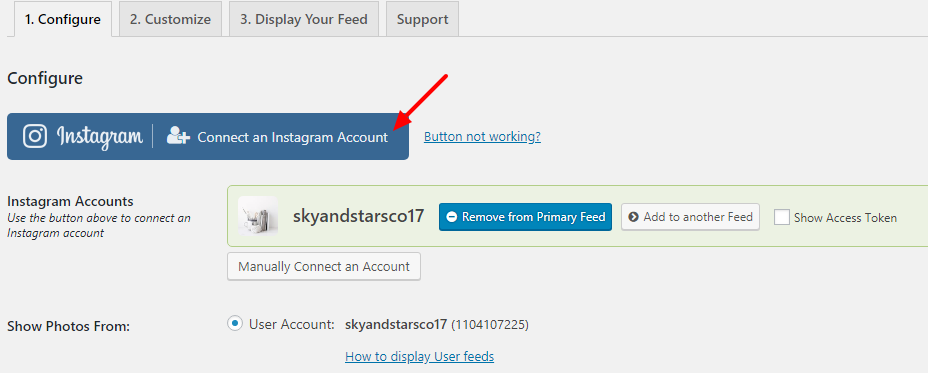
- Connect your Instagram account first. Fill in the access token and User IDs. Save. Go to the next tab “Customize”.

- In the Customize tab, width of the feed has to be 100%.
For the footer area, Number of photos to be displayed: 8 items then the columns also have to be 8 columns. Remove the padding so there will be no border around the image.
For the sidebar area, number of photos to be displayed can be 4, 6 or 9. The number of columns is up to you. 2 Columns means only 2 items per row. 3 Columns means 3 items per row.
Continue with the rest of the settings, disable the ones that you don’t need. - Go to Display your setting tab. Copy the shortcode.
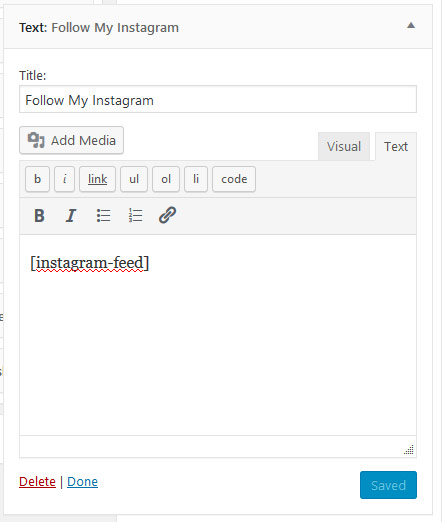
- Go to your widget (Appearance – Widgets) and add Custom html and paste this shortcode : [instagram-feed] . Add instagram widget to your Instagram widget area. If you want to put it on top before the menu, put it under “Top Instagram Widget”

The top area Instagram feed will be hidden on mobile.
